ToorCamp is a five-day open air tech camping event held every two years somewhere around the northwest corner of Washington state. Think of it as something like Burning Man, except you can survive for three hours without water, there aren’t a whole bunch of scenesters and Instagram celebs flying in on private planes, and everyone there can actually build something. Oh, and ToorCamp has delivery drones that will send you creme brulee. These mini creme brulees were probably made with the hot air gun hanging off a soldering station. Don’t worry, you’re getting fresh air that’ll balance out the heavy metal poisoning.
For last year’s ToorCamp, the biggest welcome sign was a 40-foot-long illuminated ToorCamp sign. This was designed, built and coded by Zach Archer, and he was at the 2018 Hackaday Superconference to give us the details on how he made it and how it was coded.
Live Coding 500 Watts
Beyond the mechanical problems of manufacturing 8-foot-tall letters, encasing them with plastic, transporting them to an island, running power, and making sure everything is waterproof (ish), there’s the issue of deciding what to put on a 40-foot-wide display. This is hard, because if you have months and months to work on a project, you can come up with some killer animations. Zach did not have months. He had a few weeks, and during that time he had to actually build the sign. The solution? Live coding.
There wasn’t any time between when the people behind ToorCamp gave the okay for a gigantic LED installation and the date of the camp to do a whole lot of coding, but Zach has been working on a framework for live coding LEDs for a while. He’s built an incredible installation at Ada’s Technical Books in Seattle with the same technology in the ToorCamp sign, and even this relatively small installation demonstrates the power of his scripting language. You can get fire effects using RGB LEDs, and if you turn that effect upside down and make it green, you get a Matrix-style screensaver.
 To demonstrate this, Zach took to the stage during the Superconference to demonstrate his LED lighting system. This system is set up so that a microcontroller controls the LEDs (so good, so far), and the microcontroller receives commands from a computer. A system like this allows you to change the LEDs on the fly, vastly speeding up the time it takes to design a custom LED animation.
To demonstrate this, Zach took to the stage during the Superconference to demonstrate his LED lighting system. This system is set up so that a microcontroller controls the LEDs (so good, so far), and the microcontroller receives commands from a computer. A system like this allows you to change the LEDs on the fly, vastly speeding up the time it takes to design a custom LED animation.
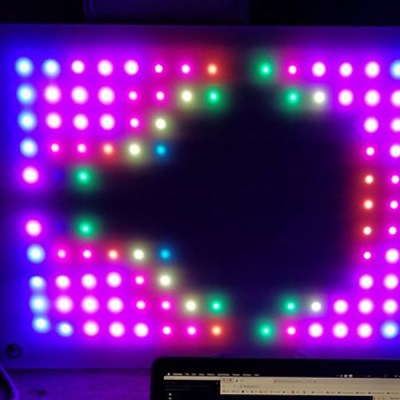
Although Zach wasn’t able to bring one of the gigantic LED letters from ToorCamp, he did pack a smallish LED display made out of WS2812 LEDs. With this setup, he was able to first set all the LEDs to red, then implement a wave pattern in the LEDs with just a few lines of code. All of these functions are just math operating on an array, and with the right code it’s easy to build a Mandelbrot set out of LEDs.
This talk was one of the highlights of the 2018 Hackaday Superconference. You don’t get to see live coding talks pulled off well very often, but this one went off without a hitch. Maybe it’s just our proclivity to blinky bling, but this is one of the best examples of what you can do with the right firmware running on a microcontroller connected to LEDs.
from Hackaday https://ift.tt/2IH14bz
via IFTTT

Комментариев нет:
Отправить комментарий